Image Map Responsive Design – Responsive Design allows people to access content across multiple device resolutions. As more people interact with websites through mobile devices, users now expect websites to be responsive. Here . Retina displays are screens that have a high pixel density, meaning they have more pixels per inch (ppi) than standard screens. This makes the images on retina displays look sharper, clearer, and .
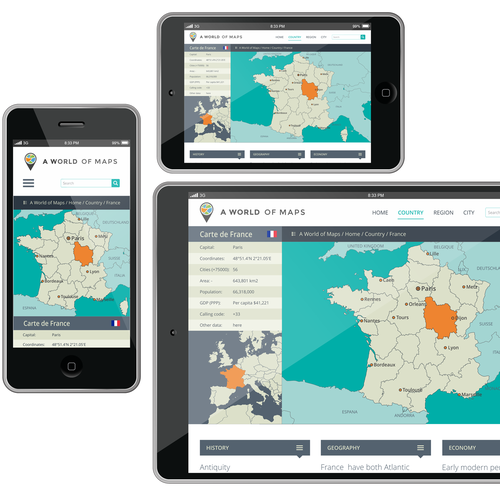
Image Map Responsive Design
Source : 99designs.com
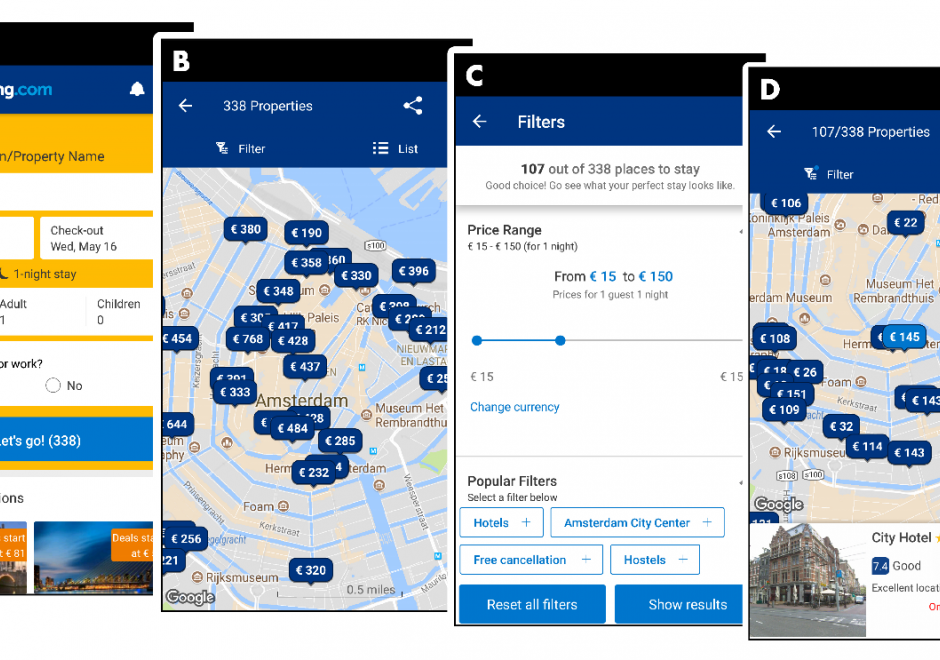
smartphones | GIS&T Body of Knowledge
Source : gistbok.ucgis.org
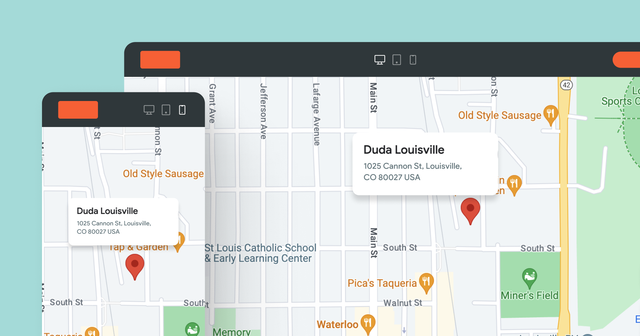
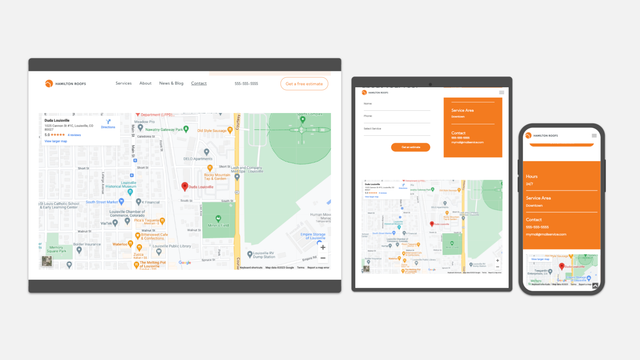
5 ways to add responsive Google Maps to your website
Source : blog.duda.co
Google Maps: Mobile vs Nonmobile Responsive Design. The images
Source : www.researchgate.net
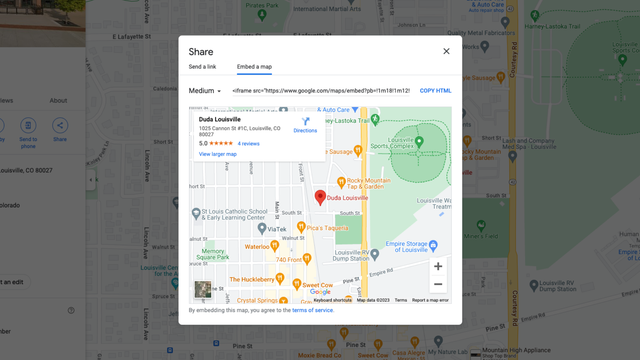
5 ways to add responsive Google Maps to your website
Source : blog.duda.co
Scaling issue while creating responsive components Ask the
Source : forum.figma.com
5 ways to add responsive Google Maps to your website
Source : blog.duda.co
How to add a responsive Google Map to your website | Daddy Design
Source : www.daddydesign.com
A Screen Size Map for Responsive Design
Source : boanastudio.com
Responsive Web Design Redback Web Design
Source : redbackwebdesign.com.au
Image Map Responsive Design Responsive maps site needed | Web page design contest | 99designs: Responsive design is an approach to web design in which the interface adapts to the device’s layout to facilitate usability, navigation and information seeking. Responsiveness is possible thanks to . Img 1. A single purpose landing page from Bitlit Responsive web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen .